サイトオーナー必見!HTTPヘッダーの安全な設定ガイド:HTTPヘッダーと主要な脆弱性の関係を理解し、ウェブサイトのセキュリティを強化しましょう
2023年5月8日
HTTPヘッダーを正しく設定することは比較的簡単な割に効果の高い、対費用効果の高いセキュリティ対策です。一方、HTTPヘッダーが正しく設定されていないと、XSS攻撃やクリックジャッキング攻撃を始めとした攻撃に対して脆弱な状態となる可能性が高まります。HTTPSを始めとした設定の不備は情報漏洩に直結します。
この記事では、1 HTTPヘッダーの各設定項目と対応するサイバー攻撃の一覧、2 主要な脅威と対応関係にあるHTTPヘッダー項目、3 それぞれのHTTPヘッダー設定項目の緊急度合い、4サイトのヘッダーセキュリティをチェックするツール、5 HTTPヘッダー設定と関わりのある、主要な脅威概説と防ぐためのヘッダー設定、6 HTTPヘッダーの推奨設定一覧、の6つの項目について詳細に説明して行きます。
HTTPヘッダーのセキュアな設定方法だけ知りたいという場合は、6 HTTPヘッダーの推奨設定一覧、から読み進めて下さい。
- 1 HTTPヘッダー設定項目と脅威との関係一覧
- 2 主要な脅威と対応関係にあるHTTPヘッダー項目
- 2.1 XSS攻撃と対応関係にあるHTTPヘッダー項目
- 2.2 CSRF攻撃と対応関係にあるHTTPヘッダー項目
- 2.3 クリックジャッキング攻撃と対応関係にあるHTTPヘッダー項目
- 2.4 MIMEスニッフィング攻撃と対応関係にあるHTTPヘッダー項目
- 2.5 キャッシュポイズニング攻撃と対応関係にあるHTTPヘッダー項目
- 2.6 CORS攻撃と対応関係にあるHTTPヘッダー項目
- 3 それぞれのHTTPヘッダー設定項目の緊急度合い
- 4 サイトのHTTPヘッダーセキュリティをチェックするためのツール
- 5 HTTPヘッダー設定と関わりのある、主要な脅威概説と防ぐためのヘッダー設定
- 5.1 XSS攻撃(クロスサイトスクリプティング攻撃)
- 5.2 クリックジャッキング(Clickjacking)
- 5.3 セッションハイジャック(Session Hijacking)
- 5.4 CSRF(Cross-Site Request Forgery)
- 5.5 SSLストリッピング(SSL stripping)
- 5.6 リファラースパム
- 5.7 MIMEスニッフィング(MIME sniffing)
- 5.8 CSRF(Cross-Site Request Forgery)
- 5.9 CORS(Cross-Origin Resource Sharing)攻撃
- 5.10 キャッシュポイズニング
- 6 HTTPヘッダーの推奨設定一覧
- 6.1 Strict-Transport-Security (HSTS)
- 6.2 Content Security Policy(CSP)
- 6.3 X-Content-Type-Options
- 6.4 X-XSS-Protection
- 6.5 Referrer-Policy
- 6.6 X-Frame-Options
- 6.7 Permissions-Policy
- 6.8 Subresource Integrity
- 6.9 Cross-origin Resource Sharing
- 6.10 Access-Control-Allow-Origin
目次

1 HTTPヘッダー設定項目と脅威との関係一覧
以下は、一般的なHTTPヘッダーの設定項目と、それぞれに関係があるサイバー攻撃手法の一覧表です。
| HTTPヘッダーの設定項目 | 関係があるサイバー攻撃手法 | ||||
|---|---|---|---|---|---|
| Referer | CSRF、リファラースパム | ||||
| Cookie | XSS、CSRF、セッションハイジャック | ||||
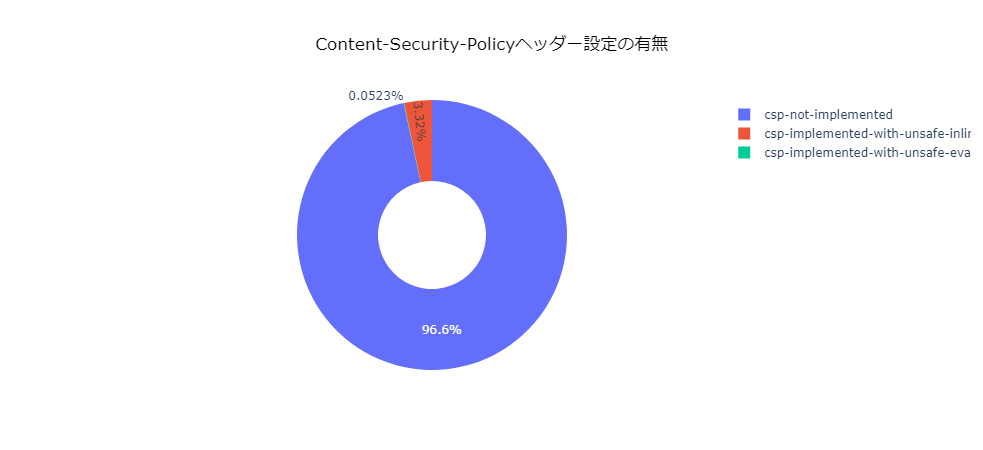
| Content-Security-Policy | XSS、クリックジャッキング | ||||
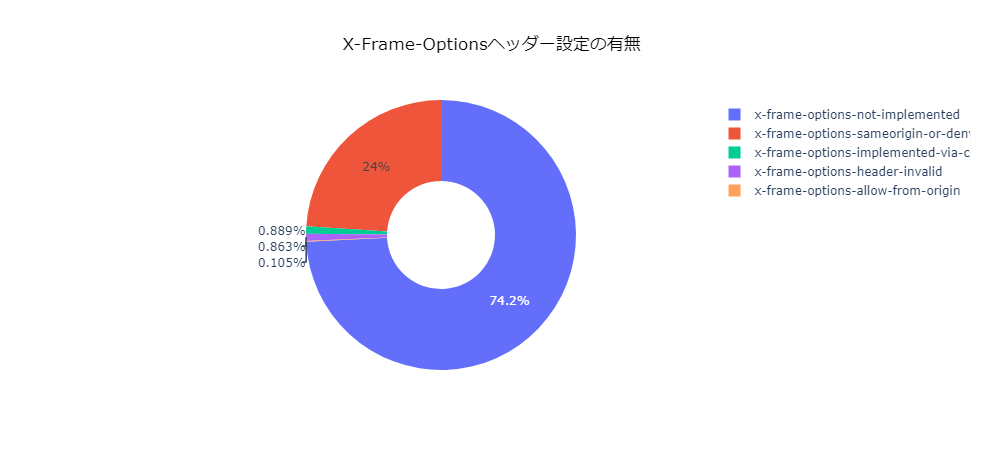
| X-Frame-Options | クリックジャッキング | ||||
| Strict-Transport-Security | SSLストリッピング | ||||
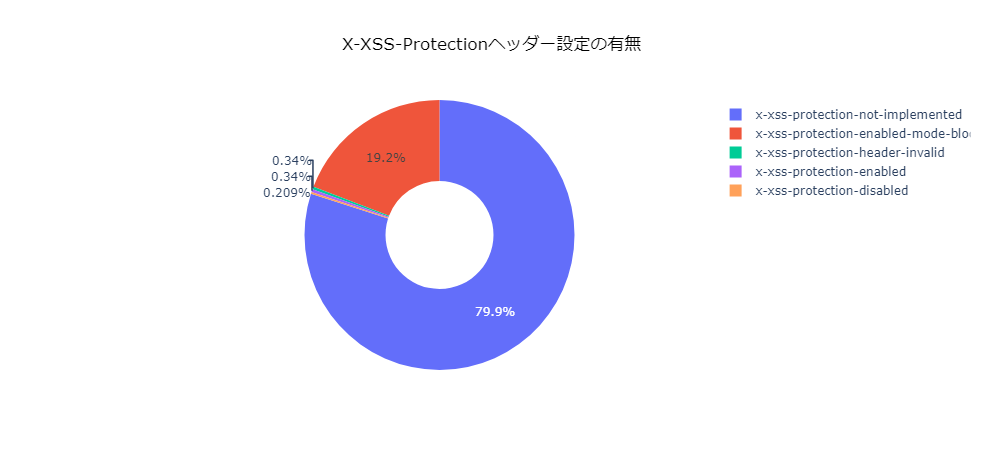
| X-XSS-Protection | XSS | ||||
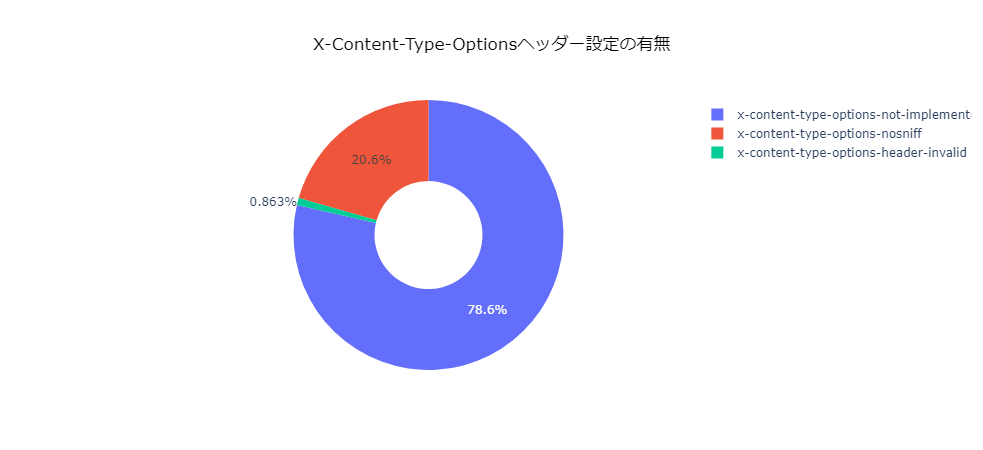
| X-Content-Type-Options | MIMEスニッフィング | ||||
| Cache-Control | キャッシュポイズニング | ||||
| Access-Control-Allow-Origin | CSRF、CORS攻撃 | ||||
対応するHTTPヘッダー項目が設定されていない場合、対応するサイバー攻撃手法が成功する可能性が高くなります。例えば、Content-Security-Policyが設定されていない場合、XSS攻撃やクリックジャッキング攻撃が成功する可能性が高くなります。同様に、X-Frame-Optionsが設定されていない場合、クリックジャッキング攻撃が成功する可能性が高くなります。また、Cache-Controlが適切に設定されていない場合、キャッシュポイズニング攻撃が成功する可能性が高くなります。
2 主要な脅威と対応関係にあるHTTPヘッダー項目
2.1 XSS攻撃と対応関係にあるHTTPヘッダー項目
XSS攻撃に対処するためのHTTPヘッダー設定
1 Content-Security-Policy(CSP)
Content-Security-Policy(CSP)を設定することで、不正なスクリプトの実行を防止することができます。CSPを使用する場合、ウェブサイト上で許可されるスクリプトのソースを指定する必要があります。
2 X-XSS-Protection
X-XSS-Protectionヘッダーを使用することで、ブラウザ側でXSS攻撃を検出し、ブロックすることができます。
2.2 CSRF攻撃と対応関係にあるHTTPヘッダー項目
CSRF攻撃に対処するためのHTTPヘッダー設定
1 SameSite属性
SameSite属性を設定することで、クロスサイトリクエストを防止することができます。
2 Referer
Refererチェックを使用することで、ウェブサイトに送信されたリクエストのリファラーが信頼できるドメインであることを確認することができます。
2.3 クリックジャッキング攻撃と対応関係にあるHTTPヘッダー項目
クリックジャッキング攻撃に対処するためのHTTPヘッダー設定
1 X-Frame-Options
X-Frame-Optionsヘッダーを使用することで、外部ドメインからのフレームによるウェブサイトの表示を制限することができます。
2 Content-Security-Policy
Content-Security-Policyを使用することで、フレームの表示を禁止することができます。
2.4 MIMEスニッフィング攻撃と対応関係にあるHTTPヘッダー項目
MIMEスニッフィング攻撃に対処するためのHTTPヘッダー設定
1 X-Content-Type-Options
X-Content-Type-Optionsヘッダーを使用することで、MIMEタイプのスニッフィングを防止することができます。
2.5 キャッシュポイズニング攻撃と対応関係にあるHTTPヘッダー項目
キャッシュポイズニング攻撃に対処するためのHTTPヘッダー設定
1 Cache-Control
Cache-Controlヘッダーを使用することで、ウェブサイトのリソースをキャッシュする際に、キャッシュされたデータが改ざんされていないことを確認することができます。
2.6 CORS攻撃と対応関係にあるHTTPヘッダー項目
CORS攻撃に対処するためのHTTPヘッダー設定
1 Access-Control-Allow-Origin
Access-Control-Allow-Originヘッダーを使用することで、外部ドメインからのアクセスを制限することができます。
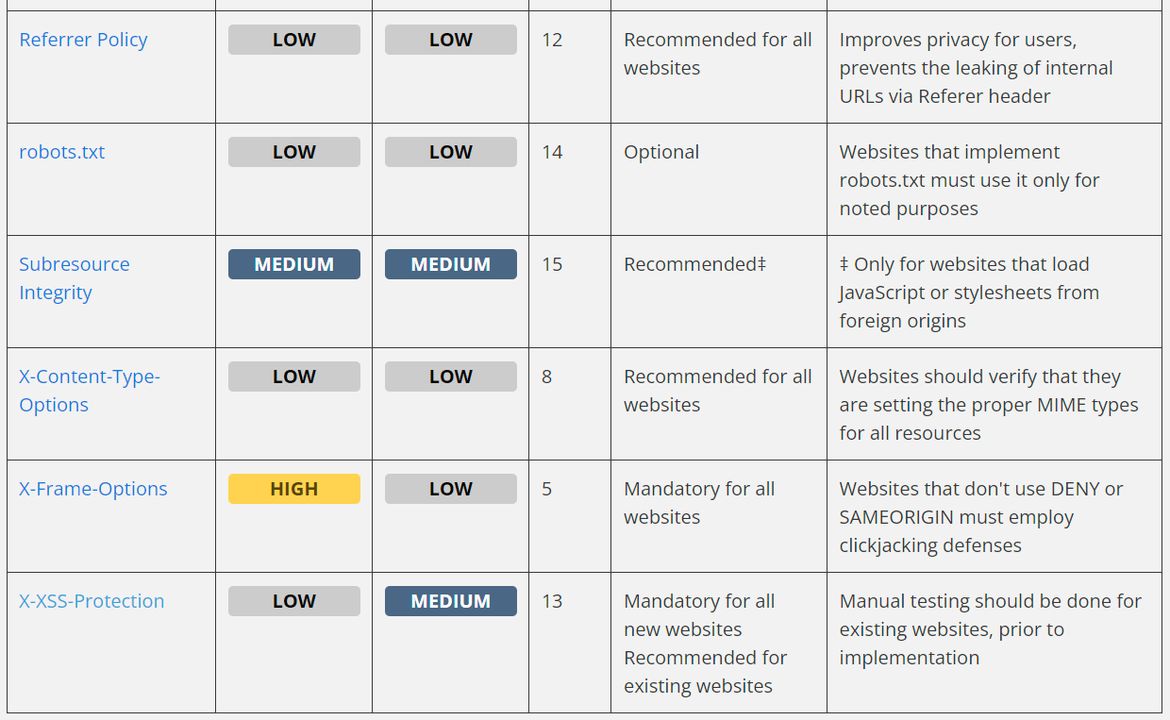
3 それぞれのHTTPヘッダー設定項目の緊急度合い
重要度の高いものから順に、MAXIMUM>HIGH>MEDIUM>LOWとなっています。


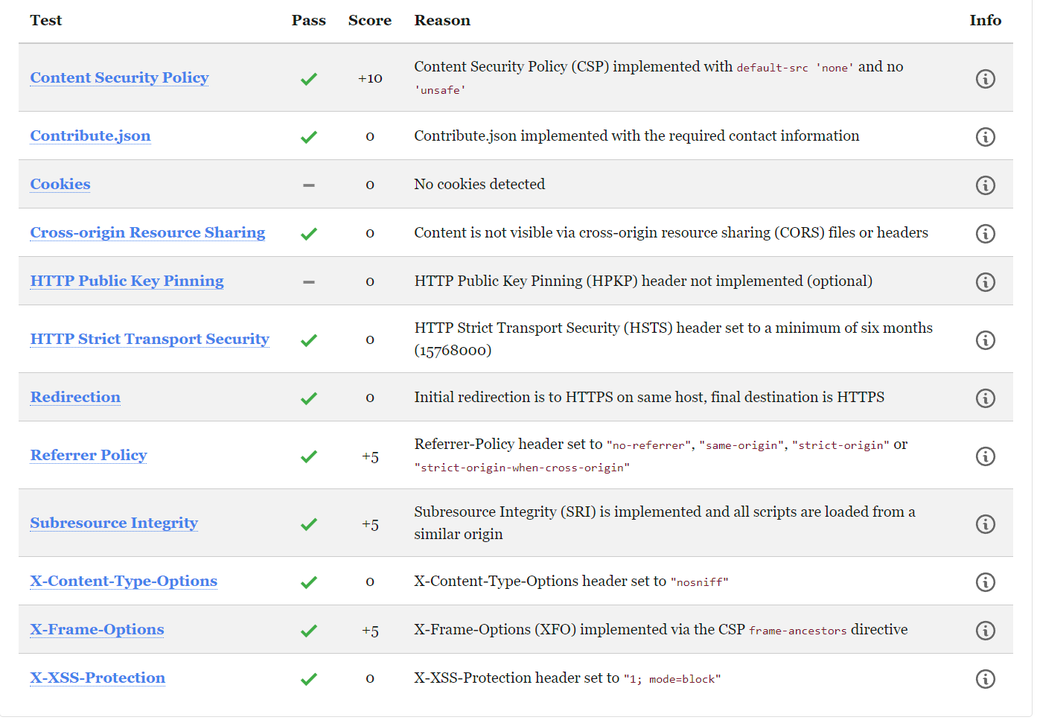
4 サイトのHTTPヘッダーセキュリティをチェックするためのツール

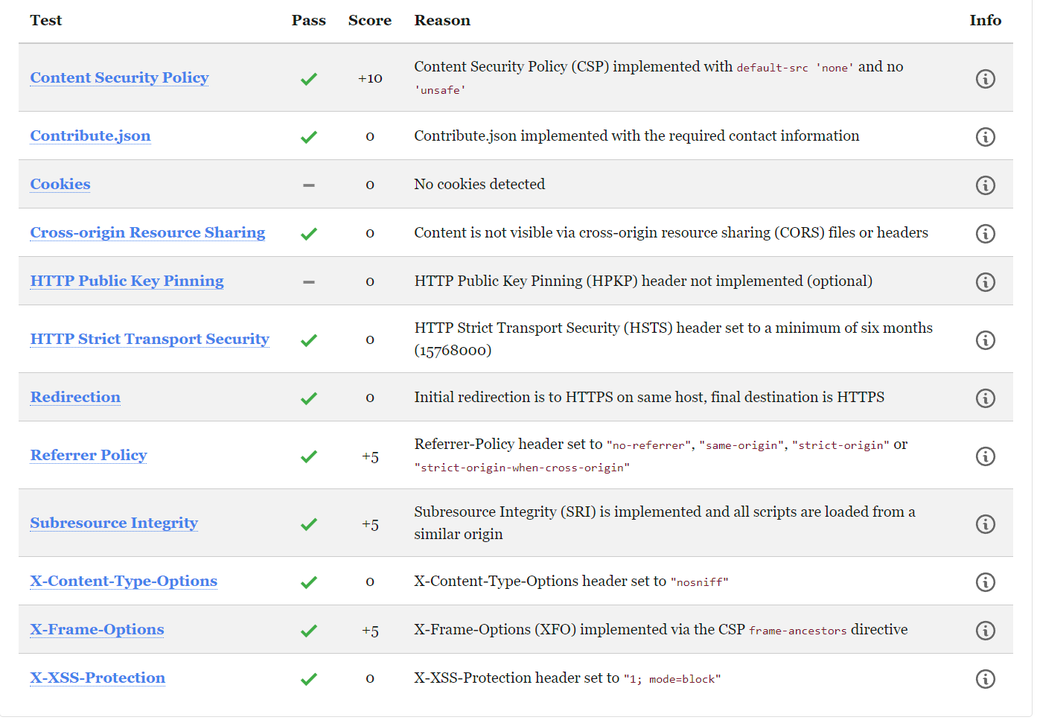
ウェブサイトのHTTPヘッダーセキュリティをチェックするツールには、MozillaObservatoryがあります。
Mozilla Observatory(モジラ・オブザヴァトリ)は、ウェブサイトのセキュリティとパフォーマンスを評価するためのツールです。Mozillaが提供しており、オープンソースで利用可能です。
Mozilla Observatoryは、ウェブサイトのセキュリティ設定やベストプラクティスに関する情報を提供します。具体的には、HTTPSの使用状況、セキュリティヘッダの設定、クッキーのセキュリティ、クロスオリジンリソース共有(CORS)の設定などを評価します。
利用方法は、ウェブサイトのURLを入力するだけで使用する事ができます。評価結果は、A+からFまでのグレードや具体的な改善提案として表示されます。
Mozilla Observatoryは、ウェブサイトのセキュリティ向上をサポートするための有用なツールであり、ウェブ開発者やセキュリティ担当者にとって役立つリソースです。
こうしたツールを使い、段階的な改善をする事をおすすめします。

5 HTTPヘッダー設定と関わりのある、主要な脅威概説と防ぐためのヘッダー設定
5.1 XSS攻撃(クロスサイトスクリプティング攻撃)
XSS攻撃(クロスサイトスクリプティング攻撃)とは
クロスサイトスクリプティング(Cross-Site Scripting、XSS)は、ウェブアプリケーションのセキュリティ脆弱性の一つです。XSS攻撃では、攻撃者がウェブアプリケーション上で実行される不正なスクリプトを注入し、ユーザーのブラウザ上で実行させることが目的となります。
XSS攻撃は、主に以下の3つのタイプに分類されます:
- Stored XSS(永続性XSS): 攻撃者がウェブアプリケーションに不正なスクリプトを永続的に保存することで、他のユーザーがそれを閲覧した際に実行される攻撃です。例えば、掲示板やコメント欄に不正なスクリプトを投稿することで、他のユーザーに対して攻撃を仕掛けます。
- Reflected XSS(反射型XSS): 攻撃者がユーザーに対して不正なリンクや改ざんされたURLを提供し、ユーザーがそれをクリックした際に実行される攻撃です。ウェブアプリケーションは提供された入力を信頼せずに出力に反映させるため、攻撃者はその入力に不正なスクリプトを埋め込むことで攻撃を行います。
- DOM-based XSS(DOMベースXSS): 攻撃者がウェブアプリケーションのクライアントサイドスクリプト(JavaScript)が操作するDOM(Document Object Model)に不正な変更を加えることで、ユーザーのブラウザ上で実行される攻撃です。DOMベースXSSはサーバーサイドの処理ではなく、クライアントサイドのJavaScriptの実行環境に関連しています。
XSS攻撃の危険性は以下の通りです:
- セッションハイジャック: XSS攻撃により、攻撃者はユーザーのセッション情報(クッキーや認証トークンなど)を盗み取ることができます。これにより、攻撃者はユーザーとしての権限でウェブアプリケーションにアクセスし、悪意のある操作を行うことが可能となります。
- ユーザーへの詐欺や攻撃: XSS攻撃により、ユーザーへの詐欺や攻撃が可能となります。攻撃者は不正なスクリプトを介して、ユーザーに対してフィッシング詐欺やクリックジャッキング、マルウェアの配信などの悪意のある行動を誘発することができます。ユーザーが攻撃者のスクリプトを実行すると、個人情報の入力や機密データの漏洩、アカウントの乗っ取りなどの被害が発生する可能性があります。
- ウェブサイトの信頼性の低下: XSS攻撃が頻繁に発生すると、ウェブサイトの信頼性が低下する可能性があります。ユーザーは攻撃が繰り返されるウェブサイトに不信感を抱き、利用を避ける傾向が生じます。これにより、ウェブサイトの評判やビジネスへの悪影響が生じる可能性があります。
クロスサイトスクリプティングを防ぐためのヘッダー設定
Content Security Policy (CSP)の設定
CSPは、ウェブアプリケーションが読み込むリソースの制限や信頼できるソースの指定を行うことで、XSS攻撃を防止します。
add_header Content-Security-Policy "default-src 'self'; script-src 'self' example.com";上記の例では、'self'は同じオリジンからのスクリプトのみを許可し、example.comは特定のドメインからのスクリプトを許可しています。必要に応じて、他のリソース(画像、スタイルシート、フォントなど)にも制約を追加できます。個別の値は、サイトの状況に合わせて設定する必要があります。ここに掲載するものはあくまでサンプルです。
X-XSS-Protectionヘッダーの設定
add_header X-XSS-Protection "1; mode=block";X-Content-Type-Optionsヘッダーの設定
add_header X-Content-Type-Options "nosniff";5.2 クリックジャッキング(Clickjacking)
クリックジャッキング(Clickjacking)とは
クリックジャッキング(Clickjacking)は、ウェブセキュリティの脆弱性の一つであり、攻撃者がユーザーを騙して意図しない操作を実行させる攻撃手法です。この攻撃では、攻撃者は悪意のあるウェブページ上に透明なまたは見えないレイヤーを作成し、その上にクリック操作が必要な要素(ボタン、リンクなど)を配置します。そして、ユーザーに対して誤った情報や魅力的なコンテンツを提示し、ユーザーがその領域をクリックすることを誘導します。
具体的な攻撃シナリオは以下のような流れです:
- 攻撃者は悪意のあるウェブページを作成し、その上に透明なまたは見えない要素を配置します。
- 攻撃者は誤った情報や魅力的なコンテンツを提示して、ユーザーを誘導し、特定の領域をクリックさせます。
- ユーザーは意図せずに攻撃者が用意した要素をクリックし、そのクリックが実際には攻撃者の意図した操作に関連付けられます。
- 攻撃者はユーザーの操作を盗み取り、悪用することができます。例えば、ユーザーのアカウント情報の漏洩や、不正な取引の実行などが考えられます。
クリックジャッキングの攻撃は、ユーザーが自分が操作していると思っているウェブページと実際に操作しているウェブページが異なることに起因しています。攻撃者はユーザーのクリック操作を隠蔽し、それを悪用して意図しない操作を実行することができます。
クリックジャッキングを防ぐためのヘッダー設定
X-Frame-Optionsヘッダーの設定
ウェブページがフレーム内で表示されるのを防ぐために、X-Frame-Optionsヘッダーを使用してクリックジャッキングを防止します。
add_header X-Frame-Options "SAMEORIGIN";上記の例では、SAMEORIGINを設定しています。これにより、ウェブページは同じオリジンからのフレーム内でのみ表示されます。
5.3 セッションハイジャック(Session Hijacking)
セッションハイジャック(Session Hijacking)とは
セッションハイジャック(Session Hijacking)は、ウェブセキュリティの脆弱性の一つであり、攻撃者が合法的なユーザーのセッションを盗み取り、不正な操作を行う攻撃手法です。通常、ウェブアプリケーションはユーザーのセッションを識別するためにセッションIDを使用します。攻撃者はこのセッションIDを入手することで、ユーザーの身分をなりすまし、アカウントへのアクセスや機密情報の盗み出し、不正な操作の実行などを行うことができます。
セッションハイジャック攻撃は、以下の手法を使用して行われることがあります:
- パケットスニッフィング: 攻撃者はネットワーク上でデータの送受信を傍受し、セッションIDを抽出することができます。特に、オープンなWi-Fiネットワークなどのセキュリティが弱い環境では、この手法が使用されることがあります。
- クッキーの盗み出し: セッションIDは通常、クッキーに保存されます。攻撃者はクッキーを盗み出すことでセッションIDを入手し、それを使用してセッションハイジャックを行います。クッキーの盗み出しは、クロスサイトスクリプティング(XSS)攻撃などを使用して実行されることがあります。
- セッション固定攻撃: セッション固定攻撃では、攻撃者は自身のセッションIDをターゲットユーザーに強制的に適用させることで、ターゲットユーザーのセッションを奪うことを試みます。これにより、攻撃者はターゲットユーザーと同じセッションを使用することができます。
セッションハイジャックを防ぐためのヘッダー設定
- クッキーのセキュアフラグの設定: セッションIDを保存するクッキーに対してセキュアフラグを設定し、HTTPS接続上でのみクッキーの送信を行うようにします。これにより、攻撃者がセッションIDを盗み出すためのネットワーク監視などを困難にします。
5.4 CSRF(Cross-Site Request Forgery)
CSRF(Cross-Site Request Forgery)とは
CSRF(Cross-Site Request Forgery)は、ウェブアプリケーションのセキュリティ上の脆弱性の一つであり、攻撃者が被害者の代わりに意図しないリクエストを送信することで、不正な操作を行う攻撃手法です。CSRF攻撃では、被害者が特定のウェブサイトにログインしている状態で、攻撃者が別のウェブサイトやリソースを用いて攻撃を行います。
以下は、CSRF攻撃の一般的な手順です:
- 攻撃者は悪意のあるウェブページやメールなどを作成し、被害者にアクセスさせます。
- 被害者が攻撃者の作成したウェブページにアクセスすると、自動的に攻撃が発動します。攻撃者のウェブページには、被害者のアカウントで行われるべき操作(例: フォームの送信やリンクのクリック)が含まれています。
- 被害者のウェブブラウザは、攻撃者のウェブページからのリクエストを送信します。このリクエストは、被害者がログインしているウェブアプリケーションに対して不正な操作を行うものです。
- ウェブアプリケーションは、被害者のセッションと認証情報を利用してリクエストを処理し、攻撃者の意図した操作(例: 資金移動、パスワード変更、データ削除など)を実行してしまいます。
CSRF(Cross-Site Request Forgery)を防ぐためのヘッダー対策
SameSite属性の設定: クッキーにSameSite属性を設定することで、クロスサイトリクエストを制限することができます。SameSite属性をStrictまたはLaxに設定することで、クッキーが同一オリジンからのリクエストにのみ送信されるようになります。これにより、攻撃者がクロスサイトリクエストを利用してクッキーを送信することが困難になります。
5.5 SSLストリッピング(SSL stripping)
SSLストリッピング(SSL stripping)とは
SSLストリッピング(SSL stripping)は、セキュアな通信であるはずのHTTPS接続を攻撃者によって平文のHTTP接続に変換する攻撃手法です。攻撃者は、HTTPS接続を使用しているウェブサイトとユーザーの間に割り込み、通信の暗号化を解除して情報を盗み取ることができます。
以下は、SSLストリッピング攻撃の一般的な手順です:
- 攻撃者は、被害者との通信経路に割り込みます。一般的な方法は、公共のWi-Fiネットワークやマルウェアに感染したコンピュータを使用することです。
- 被害者がHTTPS接続を確立しようとするウェブサイトにアクセスすると、攻撃者は中間者として振る舞います。攻撃者は、自身が発行した偽のSSL証明書を使用して被害者のブラウザと通信を行います。
- 攻撃者が偽のSSL証明書を提供することで、被害者のブラウザは安全なHTTPS接続ではなく、平文のHTTP接続を確立します。
- この時点で、攻撃者は被害者との通信を盗聴することができます。HTTPS接続の暗号化は解除されており、攻撃者はユーザーが送信した情報(ログイン情報、パスワード、個人情報など)を読み取ることができます。
SSLストリッピング(SSL stripping)を防ぐためのヘッダー設定
- HSTSの使用: ウェブサイトは、HTTP Strict Transport Security(HSTS)を使用して、ブラウザにHTTPS接続のみを許可するように指示することが重要です。HSTSを有効にすることで、ブラウザは特定のウェブサイトに対してHTTP接続を自動的にHTTPS接続にリダイレクトします。
add_header Strict-Transport-Security: max-age=63072000; includeSubDomains;2.HTTPリダイレクト: ポート80のHTTP接続を自動的にHTTPS接続にリダイレクトする設定を行います。例えば、以下の設定を追加します:
server {
listen 80;
server_name example.com;
return 301 https://$host$request_uri;
}これにより、ユーザーがHTTPでアクセスした場合に自動的にHTTPS接続にリダイレクトされます。
SSLストリッピングは重大なセキュリティ上の脅威であり、注意深い対策が必要です。HTTPS接続の使用、HSTSの有効化、SSL証明書の正当性の確認、HTTPからHTTPSへのリダイレクトなどを適切に設定することで、SSLストリッピング攻撃を防ぐことができます。
5.6 リファラースパム
リファラースパム(Referrer spam)とは
リファラースパム(Referrer spam)は、ウェブサイトのアクセスログやアナリティクスデータに不正なリファラー情報を送り込むスパムの一種です。リファラー情報は、ウェブサイトへのアクセス元を示すHTTPヘッダーの一部であり、通常は他のウェブサイトやページからのリンクを経由してユーザーがウェブサイトにアクセスした際に生成されます。
リファラースパムの攻撃者は、ウェブサイトのアクセスログやアナリティクスデータに偽のリファラー情報を送信することで、特定のウェブサイトやページへのアクセスを偽装したり、自身のウェブサイトや製品の宣伝を行ったりします。これにより、正確なアクセスデータの収集や分析が困難になり、ウェブサイトの運営者は正確なデータに基づいた意思決定ができなくなる可能性があります。
リファラースパムの一般的なタイプには以下があります:
- ロボットによるスパム: プログラムやボットが自動的にウェブサイトにアクセスし、偽のリファラー情報を送信する方法です。
- ゴーストスパム: 実際にはウェブサイトにアクセスしていないドメインからの偽のリファラー情報を送信する方法です。これにより、アクセスログやアナリティクスデータにゴーストのように現れます。
リファラースパムは、アクセスデータの信頼性を低下させるだけでなく、ウェブサイトのパフォーマンスを悪化させる可能性もあります。なお、リファラースパムはウェブサイトのセキュリティ上の脅威ではなく、主にアナリティクスデータの精度に影響を与える問題です。
リファラースパムを防ぐためのヘッダー設定
- 更新されたリファラーポリシーの使用: ウェブサイトのヘッダーにReferrer-Policyを使用し、リファラー情報の送信を制限することができます。例えば、「no-referrer」や「strict-origin」などのポリシーを設定することで、リファラー情報の漏洩や不正な送信を防止することができます。
add_header Referrer-Policy: strict-origin-when-cross-origin;5.7 MIMEスニッフィング(MIME sniffing)
MIMEスニッフィング(MIME sniffing)とは
MIMEスニッフィング(MIME sniffing)は、ブラウザがウェブサーバーから受け取ったMIMEタイプ情報を無視し、自身でコンテンツの種類を判別しようとする仕組みです。通常、ウェブサーバーはHTTPレスポンスヘッダーのContent-Typeフィールドに正しいMIMEタイプを設定してコンテンツの種類を示します。しかし、ブラウザはセキュリティ上の理由から、このMIMEタイプ情報に依存せずにコンテンツを解釈しようとする場合があります。
MIMEスニッフィングは、主にブラウザのセキュリティ上の懸念に関連しています。攻撃者は、ブラウザがコンテンツを正しく解釈できない場合に、意図しない動作やセキュリティホールを引き起こすことができます。具体的な攻撃手法としては、以下のようなものがあります:
- MIMEタイプの改ざん: 攻撃者はウェブサーバーに対して正しいMIMEタイプを送信するように見せかけ、実際には異なるタイプのコンテンツを提供することがあります。これにより、ブラウザがコンテンツを誤った形式で解釈し、セキュリティ上の脆弱性が露呈する可能性があります。
- コンテンツの強制解釈: ブラウザは、MIMEタイプが不正確な場合でも自身でコンテンツの種類を推測しようとします。攻撃者は、意図しないファイルを別の形式として解釈させることができます。例えば、HTMLファイルをJavaScriptとして解釈させることで、クロスサイトスクリプティング(XSS)攻撃を行う可能性があります。
MIMEスニッフィング(MIME sniffing)を防ぐためのヘッダー設定
- X-Content-Type-Optionsヘッダーの使用: ウェブサーバーからのレスポンスヘッダーにX-Content-Type-Optionsヘッダーを含めることで、ブラウザに対してMIMEスニッフィングを無効化するよう指示することができます。具体的には、ヘッダーに"X-Content-Type-Options: nosniff"を設定します。
NginxでX-Content-Type-Optionsヘッダーを設定する方法は、以下のようになります:
add_header X-Content-Type-Options: nosniff;5.8 CSRF(Cross-Site Request Forgery)
CSRF(Cross-Site Request Forgery)とは
CSRF(Cross-Site Request Forgery)は、ウェブアプリケーションのセキュリティ上の脆弱性の一つであり、攻撃者が被害者の代わりに意図しないリクエストを送信することで、不正な操作を行う攻撃手法です。CSRF攻撃では、被害者が特定のウェブサイトにログインしている状態で、攻撃者が別のウェブサイトやリソースを用いて攻撃を行います。
以下は、CSRF攻撃の一般的な手順です:
- 攻撃者は悪意のあるウェブページやメールなどを作成し、被害者にアクセスさせます。
- 被害者が攻撃者の作成したウェブページにアクセスすると、自動的に攻撃が発動します。攻撃者のウェブページには、被害者のアカウントで行われるべき操作(例: フォームの送信やリンクのクリック)が含まれています。
- 被害者のウェブブラウザは、攻撃者のウェブページからのリクエストを送信します。このリクエストは、被害者がログインしているウェブアプリケーションに対して不正な操作を行うものです。
- ウェブアプリケーションは、被害者のセッションと認証情報を利用してリクエストを処理し、攻撃者の意図した操作(例: 資金移動、パスワード変更、データ削除など)を実行してしまいます。
CSRF(Cross-Site Request Forgery)を防ぐためのヘッダー設定
- SameSite属性の設定: クッキーにSameSite属性を設定することで、クロスサイトリクエストを制限することができます。SameSite属性をStrictまたはLaxに設定することで、クッキーが同一オリジンからのリクエストにのみ送信されるようになります。これにより、攻撃者がクロスサイトリクエストを利用してクッキーを送信することが困難になります。
5.9 CORS(Cross-Origin Resource Sharing)攻撃
CORS(Cross-Origin Resource Sharing)攻撃とは
CORS(Cross-Origin Resource Sharing)攻撃は、ウェブアプリケーションの脆弱性を悪用してクロスオリジンの制約を回避し、悪意のあるコードがユーザーのブラウザ上で他のドメインに対してリクエストを送信する攻撃手法です。CORSは、ブラウザの同一生成ポリシー(Same Origin Policy)によって異なるオリジン間のリソースのアクセスを制限する仕組みですが、CORS攻撃ではこれを回避して外部のリソースにアクセスすることが可能となります。
CORS攻撃の具体的な手法としては、以下のようなものがあります:
- オリジン間リクエストの送信: ブラウザが同一生成ポリシーにより異なるオリジンへのリクエストを制限している場合でも、攻撃者はウェブアプリケーション内の脆弱性を悪用して、悪意のあるコードを実行させることがあります。これにより、攻撃者はユーザーのブラウザ上で他のドメインに対してリクエストを送信し、機密情報を盗み出したり、操作を行ったりすることが可能となります。
- CSRF(Cross-Site Request Forgery)攻撃との組み合わせ: CORS攻撃をCSRF攻撃と組み合わせることで、攻撃者はユーザーの認証情報を使ってクロスオリジンのリクエストを送信し、不正なアクションを実行することができます。これにより、攻撃者はユーザーの代わりに操作を行ったり、機密情報を盗み出したりすることが可能となります。
CORS(Cross-Origin Resource Sharing)攻撃を防ぐためのヘッダー設定
- 適切なCORSポリシーの実装: サーバーサイドで適切なCORSポリシーを実装し、クロスオリジンのリクエストを制御します。適切な設定により、信頼できるドメインからのみのリクエストを許可し、それ以外のドメインからのリクエストをブロックすることができます。
5.10 キャッシュポイズニング
キャッシュポイズニングとは
キャッシュポイズニングは、ウェブアプリケーションのキャッシュメカニズムを悪用する攻撃手法の一つです。攻撃者は意図的に改ざんされたデータをキャッシュに格納し、ユーザーに不正なコンテンツを提供することで攻撃を行います。
キャッシュポイズニングの一般的な手法は以下のような流れで行われます:
- 攻撃者はウェブアプリケーションのキャッシュに侵入するために、脆弱性や認証情報の盗み出し、セッションハイジャックなどの攻撃手法を使用します。
- 攻撃者は改ざんされたデータ(例:改ざんされたHTML、JavaScript、画像など)をウェブアプリケーションのキャッシュに格納します。
- ユーザーがウェブアプリケーションにアクセスすると、キャッシュから提供されるデータが改ざんされたデータとなります。これにより、ユーザーは攻撃者が意図した不正なコンテンツを受け取ることになります。
キャッシュポイズニングを防ぐためのヘッダー設定
- キャッシュ制御の適切な設定: キャッシュ制御ヘッダーを使用して、キャッシュされるコンテンツの期間や条件を制御します。適切なキャッシュ制御設定により、改ざんされたデータが長期間キャッシュに保存されることを防ぐことができます。
- HTTPSの使用: セキュアな通信プロトコルであるHTTPSを使用することで、通信経路の暗号化とデータの完全性を確保します。キャッシュされたデータが改ざんされた場合でも、HTTPSによりユーザーとの通信が保護されます。
6 HTTPヘッダーの推奨設定一覧
以降の設定は、OWASP及びMozillaが推奨する設定規格にもとづいています。
HTTP Headers - OWASP Cheat Sheet Series
Nginxでの設定を前提としています。以降の解説は、Nginxの設定ファイルのserverブロックに記述して下さい。
- Nginxの設定ファイルを開きます。通常は/etc/nginx/nginx.confや/etc/nginx/conf.d/default.confなどの場所にあります。
- serverブロック内に、以降で説明するコードを追記して下さい。
6.1 Strict-Transport-Security (HSTS)

Strict-Transport-Security (HSTS)
preload無し版
add_header Strict-Transport-Security: max-age=63072000; includeSubDomains;Preload設定をするかどうかが問題です。
Preloadオプションを設定すると、ウェブブラウザは事前にハードコーディングされたHSTS情報を保持します。これにより、初回接続時にウェブサイトから送信されるHSTSポリシーヘッダを待つことなく、ウェブブラウザ自体がHTTPS接続を要求します。
結果より安全なHTTPS通信が可能になるメリットがあります。
一方Preload設定には注意が必要で、一度設定してしまうと後戻りができない面があるので、事前によく考えてから行う必要があります。具体的には、ウェブサイトがHTTPS接続を提供しなくなった場合、ユーザーはウェブサイトにアクセスできなくなる可能性があります。また、HSTSポリシーの設定を変更するためには長い時間がかかる場合があります。
Preload設定をする場合は、HSTSポリシーヘッダを設定し、preloadディレクティブを含めます。
preload版
add_header Strict-Transport-Security: max-age=63072000; includeSubDomains; preloadその上で、ウェブサイトをPreloadリストに追加するため、以下のウェブサイトにアクセスし、手順に従って申請を行います:
Strict-Transport-Security (HSTS)の設定方法詳細はこちらのページもご覧ください。
6.2 Content Security Policy(CSP)

ContentSecurityPolicy
Content Security Policy(CSP)は、ウェブアプリケーションのセキュリティを向上させるためのメカニズムです。CSPを使用することで、クロスサイトスクリプティング(XSS)攻撃やデータの改ざんなど、多くのセキュリティ上の脆弱性から保護することができます。
CSPは、ウェブページがどのようなリソース(JavaScript、スタイルシート、画像、フォントなど)を読み込むことが許可されているかを定義します。これにより、許可されていないリソースの読み込みや実行を防ぎます。CSPはHTTPヘッダーとしてブラウザに送信され、ブラウザはそのポリシーに基づいてリソースの読み込みを制限します。
add_header Content-Security-Policy "directives""directives";**directives**は、CSPの具体的な設定を記述します。以下に一般的なディレクティブの例を示します。
default-src: デフォルトのリソース読み込み元を指定します。
script-src: JavaScriptファイルの読み込み元を指定します。
style-src: スタイルシートの読み込み元を指定します。
img-src: 画像の読み込み元を指定します。
font-src: フォントの読み込み元を指定します。
frame-src: フレームの読み込み元を指定します。
connect-src: リソースの送信先を指定します。
form-action: フォーム送信先を指定します。
例えば、次のように設定することで、自身のドメインからのみリソースの読み込みを許可します。
add_header Content-Security-Policy "default-src 'self';";必要なディレクティブを追加して、セキュリティポリシーを適切に構成します。アプリケーションの要件やセキュリティ上のリスクに応じて、適切なディレクティブを使用してCSPを設定します。
ContentSecurityPolicyの設定については、こちらの記事も参考になります。
https://web.dev/csp/#source_allowlists
cspを設定する際は、CSP生成ツールを使うと便利です。
CSP Generator https://report-uri.com/home/generate
Laboratory (Content Security Policy / CSP Toolkit)
https://addons.mozilla.org/en-US/firefox/addon/laboratory-by-mozilla/
6.3 X-Content-Type-Options

X-Content-Type-Options
X-Content-Type-Optionsは、ブラウザに対してレスポンスのContent-Typeを信頼するように指示するセキュリティヘッダーです。このヘッダーは、MIMEタイプスニッフィングによるセキュリティ上のリスクを軽減するために使用されます。
X-Content-Type-Optionsヘッダーには、以下の値が指定できます:
nosniff: ブラウザはレスポンスのContent-Typeをそのまま信頼し、MIMEタイプスニッフィングを行わないように指示されます。
add_header X-Content-Type-Options: nosniff;上記の設定では、ブラウザに対してX-Content-Type-Optionsヘッダーを送信し、MIMEタイプスニッフィングを無効にするよう指示しています。
これにより、NginxはレスポンスヘッダーにX-Content-Type-Optionsヘッダーを追加し、ブラウザはその指示に従ってMIMEタイプスニッフィングを無効化します。
X-Content-Type-Optionsヘッダーは、ブラウザがレスポンスのContent-Typeを信頼するようにすることで、ファイルの解釈ミスによるセキュリティ上のリスクを軽減します。これにより、ブラウザがContent-Typeを正しく解釈し、意図しないスクリプトの実行やデータの解釈エラーを防ぐことができます。
6.4 X-XSS-Protection

X-XSS-Protection
X-XSS-Protectionは、クロスサイトスクリプティング(XSS)攻撃からウェブアプリケーションを保護するためのセキュリティヘッダーの一つです。このヘッダーは、ブラウザに対してXSSフィルタリング機能を有効にするよう指示します。
X-XSS-Protectionヘッダーには、以下の値が指定できます:
0: XSSフィルタリングを無効にします。
1: XSSフィルタリングを有効にします。ブラウザはXSS攻撃を検出すると、害のあるスクリプトの実行をブロックします。
1; mode=block: XSS攻撃が検出された場合、ブラウザはページをレンダリングせずにブロックします。
add_header X-XSS-Protection:1; mode=block;上記の設定では、XSSフィルタリングを有効にし、ブラウザがXSS攻撃を検出した場合にページのレンダリングをブロックするように指示しています。
これにより、NginxはレスポンスヘッダーにX-XSS-Protectionヘッダーを追加し、ブラウザはその指示に従ってXSSフィルタリングを実行します。
なお、X-XSS-Protectionヘッダーは一部の最新のブラウザでは非推奨とされており、ブラウザのセキュリティポリシーによっては無視されることがあります。そのため、XSS攻撃対策としては他のセキュリティメカニズム(例:CSP)の使用を検討することが重要です。
6.5 Referrer-Policy
Referrer-Policy
Referrer-Policy: strict-origin-when-cross-originは、Referrer-Policyの一つの設定オプションです。このポリシーは、同一オリジン(同じドメイン・ポート・プロトコル)への遷移ではリファラ情報を送信し、セキュリティで保護されたオリジンへのクロスオリジン遷移ではリファラ情報を送信します。
具体的には、以下のような動作をします:
- 同一オリジンへの遷移: ウェブページが同一オリジンのリンクをクリックした場合、リファラ情報は送信されます。つまり、リファラ情報はそのオリジン内のリクエストで利用できます。
- クロスオリジン遷移: ウェブページが別のオリジンへのリンクをクリックした場合、セキュリティで保護されたオリジン(HTTPSを使用しているなど)への遷移ではリファラ情報が送信されます。一方、セキュリティで保護されていないオリジンへの遷移ではリファラ情報は送信されません。このようにすることで、セキュリティが重要なオリジンへのリファラ情報の漏洩を制御します。
strict-origin-when-cross-originポリシーは、セキュリティで保護されたオリジンへの遷移ではリファラ情報を保持するため、セキュアな通信経路を通じてリファラ情報が送信されます。一方、セキュリティで保護されていないオリジンへの遷移ではリファラ情報を省略し、そのオリジンに対してプライバシーを保護します。
このポリシーは、一般的なセキュリティとプライバシーのバランスを取るための選択肢として利用されます。セキュリティが重要なクロスオリジンの遷移ではリファラ情報を保持し、セキュリティが低いオリジンへの遷移ではリファラ情報を制限することで、ユーザーのプライバシーとセキュリティを強化します。
Referrer-Policy: strict-origin-when-cross-originは、ウェブアプリケーションやサイトが機密性の高い情報を扱う場合や、セキュリティ要件が厳しい場合に特に有用です。
add_header Referrer-Policy: strict-origin-when-cross-origin;6.6 X-Frame-Options

X-Frame-Options
X-Frame-Optionsヘッダーは、クリックジャッキング攻撃などのフレーム内埋め込みによるセキュリティ上の脆弱性を軽減するために使用されるセキュリティヘッダーです。
ベストな設定は、SAMEORIGINです。これにより、同じオリジンのフレームからのみコンテンツが埋め込まれるようになります。
上記の設定を使用すると、サーバーはレスポンスヘッダーにX-Frame-Optionsヘッダーを含め、同じオリジンからのみフレーム内埋め込みが許可されるようになります。これにより、他のドメインからのフレーム内埋め込み攻撃を防ぐことができます。
add_header X-Frame-Options SAMEORIGIN always;全て拒否する設定が推奨されています
add_header X-Frame-Options: DENY;6.7 Permissions-Policy
Permissions-Policy
Permissions-Policyは、ブラウザに対してウェブページがどのような機能やAPIにアクセスできるかを制御するためのHTTPヘッダーです。このヘッダーを使用することで、クロスオリジンのリソースや外部のフレームなど、様々な機能へのアクセスを制限することができます。
Permissions-Policyヘッダーは、ウェブアプリケーションのセキュリティとプライバシーを向上させるために使用されます。特定の機能に対して厳格なアクセス制限を適用することで、不正利用や攻撃のリスクを軽減し、ユーザーのプライバシーを保護します。
add_header Permissions-Policy "geolocation=(), camera=(), microphone=(), fullscreen=()";上記の例では、位置情報、カメラ、マイク、フルスクリーン表示に対するアクセスを無効化しています。カッコ内に指定した値は、各機能へのアクセスを許可するドメインを指定することもできます。
上記の設定により、レスポンスヘッダーにPermissions-Policyヘッダーが含まれ、指定された機能へのアクセスが制限されます。これにより、ウェブアプリケーションのセキュリティやプライバシーを向上させることができます。
なお、Permissions-Policyヘッダーは、ブラウザのサポート状況やアプリケーションの要件に応じて適切な設定を行う必要があります。アプリケーションのセキュリティ要件に合わせて必要な機能へのアクセスを制限するよう設定してください。
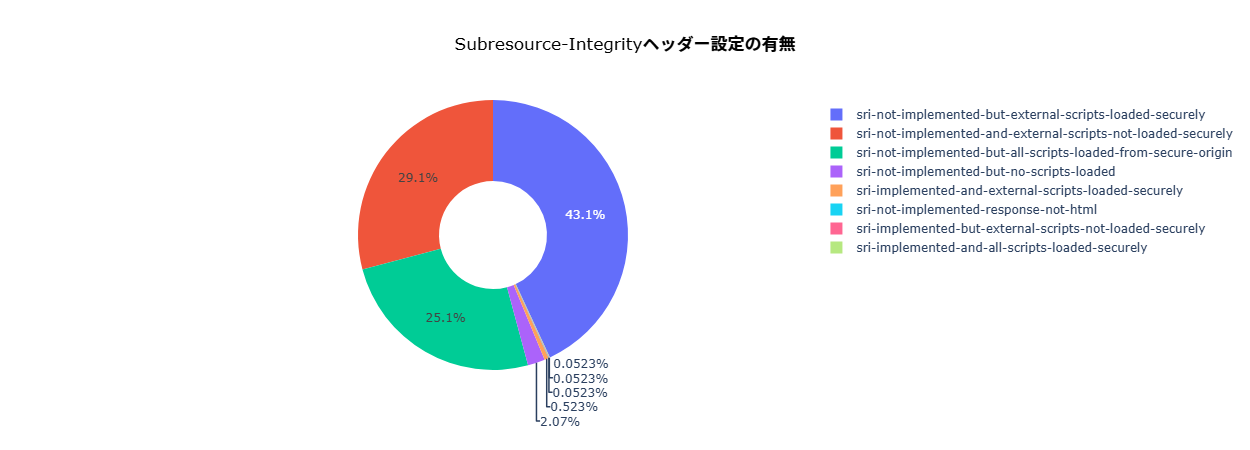
6.8 Subresource Integrity

Subresource Integrity
Subresource Integrity(SRI)は、ウェブページに埋め込まれた外部リソース(スクリプトやスタイルシートなど)の完全性を保証するためのセキュリティ機能です。SRIを使用すると、ウェブページが外部リソースを読み込む際に、そのリソースが改ざんされていないことを確認できます。これにより、悪意のあるコードが埋め込まれたリソースを読み込むことを防ぎ、信頼性とセキュリティを向上させることができます。
SRIは、ハッシュ値を使用してリソースの整合性を確認します。ウェブページのHTMLコード内の**
<script>や<link>タグのintegrity**属性には、対応する外部リソースのハッシュ値が含まれます。ブラウザは、リソースを取得した後にそのハッシュ値を計算し、指定されたハッシュ値と比較して一致するかどうかを確認します。一致しない場合、ブラウザはリソースの読み込みを中止し、セキュリティエラーを発生させます。
SRIを使用することで、ウェプページが外部リソースを読み込む際に、そのリソースの完全性を保証することができます。外部リソースが改ざんされた場合、ブラウザはリソースの読み込みを中止し、セキュリティエラーをユーザーに表示します。これにより、ウェブページのセキュリティを向上させ、改ざんや悪意のあるスクリプトによる攻撃を防ぐことができます。
<script src="https://code.jquery.com/jquery-2.1.4.min.js"
integrity="sha384-R4/ztc4ZlRqWjqIuvf6RX5yb/v90qNGx6fS48N0tRxiGkqveZETq72KgDVJCp2TC"
crossorigin="anonymous"></script>SHAハッシュを付与したScriptタグを生成するツールを使うと便利です。
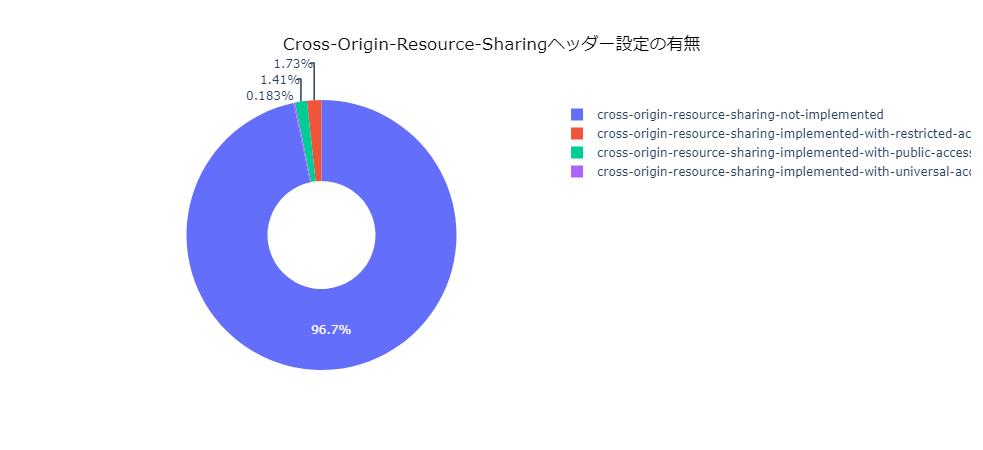
6.9 Cross-origin Resource Sharing

Cross-origin Resource Sharing
Cross-Origin Resource Sharing(CORS)は、ブラウザのセキュリティメカニズムの一部であり、異なるオリジン間でリソースの共有を制御する仕組みです。オリジンは、プロトコル、ホスト名、ポート番号の組み合わせで識別されます。ブラウザはデフォルトで同一オリジンポリシーを適用し、異なるオリジンからのリソースアクセスを制限します。CORSを使用することで、特定のオリジンからのリソース共有を許可することができます。
CORSの動作は、ブラウザとサーバーの間で特定のヘッダーを交換することによって制御されます。クライアントのブラウザはリクエストヘッダーにOriginヘッダーを含め、サーバーはレスポンスヘッダーにAccess-Control-Allow-Originヘッダーを含めることで、オリジン間のリソース共有の設定を伝えます。
add_header Access-Control-Allow-Origin: *;6.10 Access-Control-Allow-Origin
Access-Control-Allow-Origin
Access-Control-Allow-Originヘッダーは、CORS(Cross-Origin Resource Sharing)メカニズムによって異なるオリジン間でのリソース共有を制御するためのHTTPレスポンスヘッダーです。このヘッダーは、ブラウザに対して特定のオリジンからのアクセスを許可するかどうかを伝えます。
Access-Control-Allow-Originヘッダーには、許可するオリジンを指定します。以下のような値を持つことができます:
`*`(ワイルドカード): すべてのオリジンからのアクセスを許可します。
特定のオリジン: 特定のオリジンからのアクセスのみを許可します。
add_header 'Access-Control-Allow-Origin' "$http_origin";上記の設定では、リクエストヘッダーのOrigin値(クライアントのオリジン)をAccess-Control-Allow-Originヘッダーに設定しています。
ベストな設定は、セキュリティ上の考慮事項やアプリケーションの要件によって異なります。ただし、一般的なベストプラクティスとして、以下のポイントに注意することが推奨されます:
- セキュリティを最優先に考える:Access-Control-Allow-Originヘッダーには信頼できるオリジンを指定することが重要です。ワイルドカード(`*`)を使用すると、すべてのオリジンからのアクセスを許可してしまうため、セキュリティ上のリスクが増大します。
- 必要なオリジンのみを許可する:アプリケーションの要件に応じて、特定のオリジンのみからのアクセスを許可するように設定します。これにより、不正なオリジンからのアクセスをブロックすることができます。
- 厳密なヘッダーチェック:NginxでAccess-Control-Allow-Originヘッダーを設定する際には、適切なヘッダーチェックを行います。不正なオリジンからのリクエストが送信された場合には、アクセスを拒否するようにします。