マテリアルデザインとは?採用するメリットと対費用効果
2023年4月7日
現代のビジネスにおいて、UI/UXの重要性はますます高まっています。ユーザーが快適に操作できるインターフェースを提供することは、企業の成功に欠かせない要素となっています。そこで、Googleが提唱するUI/UXのデザイン言語である「マテリアルデザイン」が注目されています。本記事では、マテリアルデザインとは何か、そしてマテリアルデザインを採用するメリットと対費用効果について解説します。企業のWebサイトやモバイルアプリケーションにおけるUI/UXの改善を検討している方は、ぜひ参考にしてください。

マテリアルデザインとは何か
マテリアルデザインとは、Googleが提唱するデザインの指針の一つであり、インタフェースやアプリケーションのデザインにおいて使用されるデザインスタイルです。
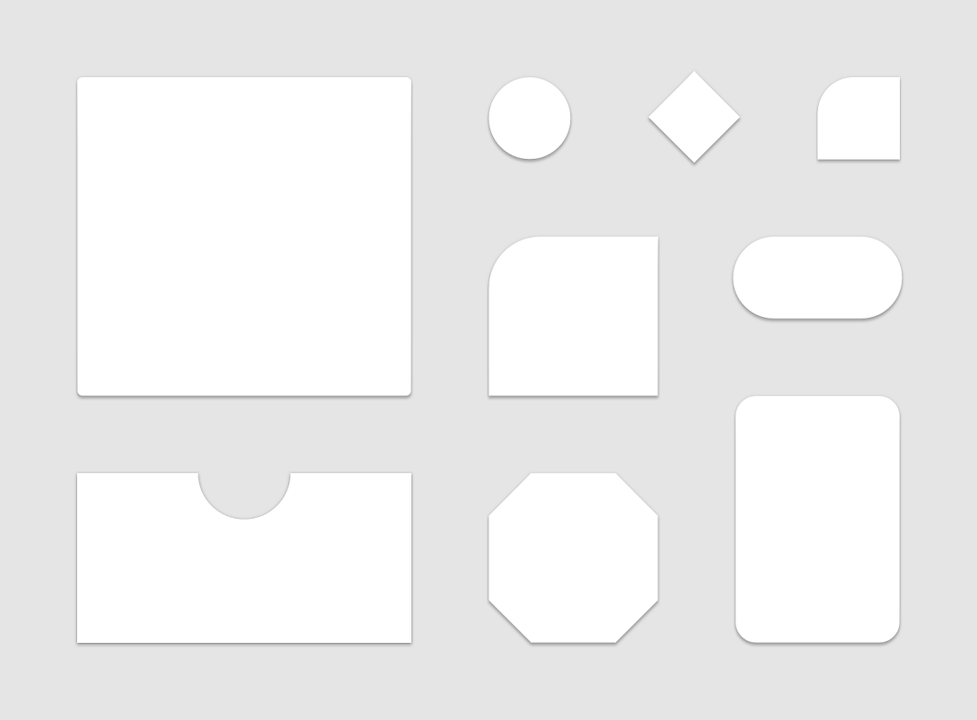
マテリアルデザインは、物理的な素材や照明、影、重力などの要素をデザインに取り入れることで、3次元の立体感を表現することを特徴としています。また、コンテンツとインタラクションが中心となるデザインを採用しており、ユーザーがコンテンツに集中できるように設計されています。
マテリアルデザインの特徴は、直感的な操作性、一貫性のあるデザイン、簡潔で明確な情報の伝達などです。また、多様なデバイスに対応するため、レスポンシブデザインにも適しています。
マテリアルデザインは、Googleの製品やアプリケーションのデザインに広く採用されており、多くの企業やデザイナーからも注目されています。
極めてシンプルに言うと「なめらかでシルキーなデザイン」です。

Material Design. 「Material Design」. 参照 2023年4月7日.
https://m3.material.io/styles/shape/overview.
マテリアルデザインの利点
マテリアルデザインの利点は以下の通りです。
直感的な操作性: マテリアルデザインは、視覚的に理解しやすく、直感的な操作が可能なデザインスタイルです。ユーザーがスムーズにアプリケーションを操作できるため、利便性が向上します。
一貫性のあるデザイン: マテリアルデザインは、UI要素やアニメーション、インタラクションなど、あらゆる要素に一貫性のあるデザインを採用しています。そのため、ユーザーは複数のアプリケーションを使用している場合でも、同じデザインパターンを認識することができます。
簡潔で明確な情報の伝達: マテリアルデザインは、情報の伝達を簡潔で明確に行うことを目的としています。大きなフォントや視覚的なエフェクトを使用することで、重要な情報を強調することができます。
レスポンシブデザインに適している: マテリアルデザインは、デバイスの種類や画面サイズに応じて最適なレイアウトを提供するレスポンシブデザインに適しています。そのため、多様なデバイスに対応することができます。
3Dの立体感が表現できる: マテリアルデザインは、物理的な素材や照明、影、重力などの要素をデザインに取り入れることで、3次元の立体感を表現することができます。そのため、ユーザーはより現実的な体験を得ることができます。
総じて、マテリアルデザインは、直感的でわかりやすく、一貫性のあるデザインを提供することで、利便性やユーザー体験を向上させることができます。

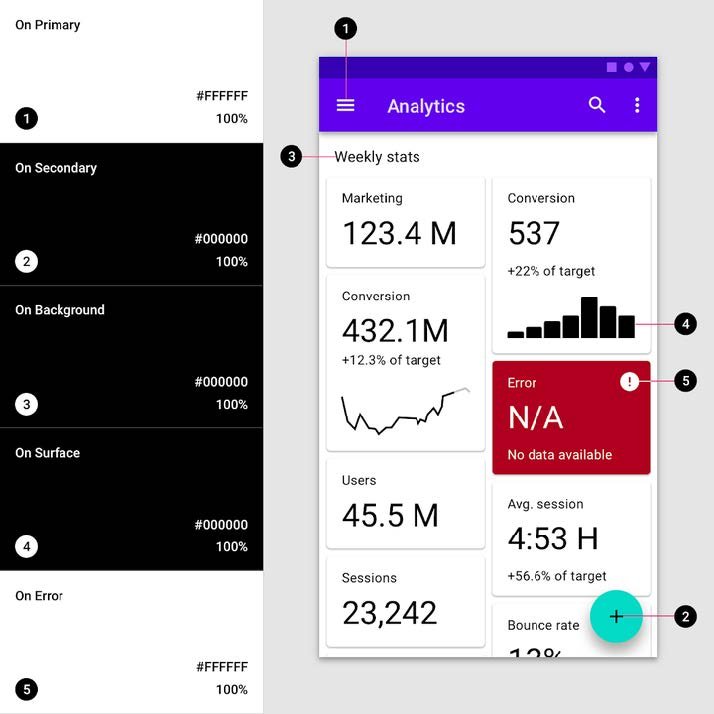
Material Design. 「Material Design」. 参照 2023年4月7日.
https://m2.material.io/design/color/the-color-system.html#color-theme-creation.
マテリアルデザインの具体例
マテリアルデザインの具体例を以下に示します。
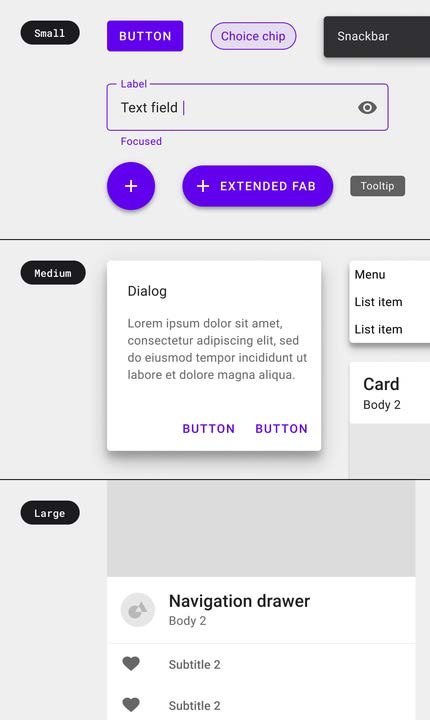
- カード形式のUI: マテリアルデザインでは、カード形式のUIがよく使われます。カードは、情報を整理し、視覚的に区別するために使用されます。例えば、Googleの検索結果ページで表示される各検索結果は、カード形式で表示されます。
- フラットなUI: マテリアルデザインでは、フラットなUIが採用されます。それは、影や立体感を最小限に抑え、素材の質感を表現することで、シンプルでモダンなデザインを実現するためです。
- アニメーション: マテリアルデザインでは、アニメーションがよく使われます。アニメーションは、操作の流れを明確にし、UIの状態を視覚的に表現するために使用されます。例えば、メニューの表示や非表示、画面遷移などにアニメーションが使用されます。
- カラフルなカラースキーム: マテリアルデザインでは、カラフルなカラースキームが使用されます。Googleのロゴが象徴的な例です。カラフルな色合いは、ユーザーの視線を引き付け、ポジティブな印象を与えるために使用されます。
- アイコン: マテリアルデザインでは、アイコンがよく使用されます。アイコンは、情報を効率的に伝えるために使用されます。例えば、Google Mapsの場合、アイコンを使用することで、目的地の種類や位置をわかりやすく伝えることができます。
これらの要素を組み合わせることで、モダンで直感的なUIを実現することができます。
Googleはマテリアルデザインをどのように使っているか
Googleはマテリアルデザインを、自社の製品やサービスのデザイン言語として採用しています。マテリアルデザインは、Googleが提供する製品やサービスのデザインを一貫性のあるものにし、ユーザーが直感的かつシームレスに操作できるようにするために、幅広く使用されています。
Googleのマテリアルデザインは、フラットでカラフルなデザインが特徴的で、影やグラデーションが抑えられています。また、アイコンやフォントの統一感があり、視覚的な一貫性が保たれています。
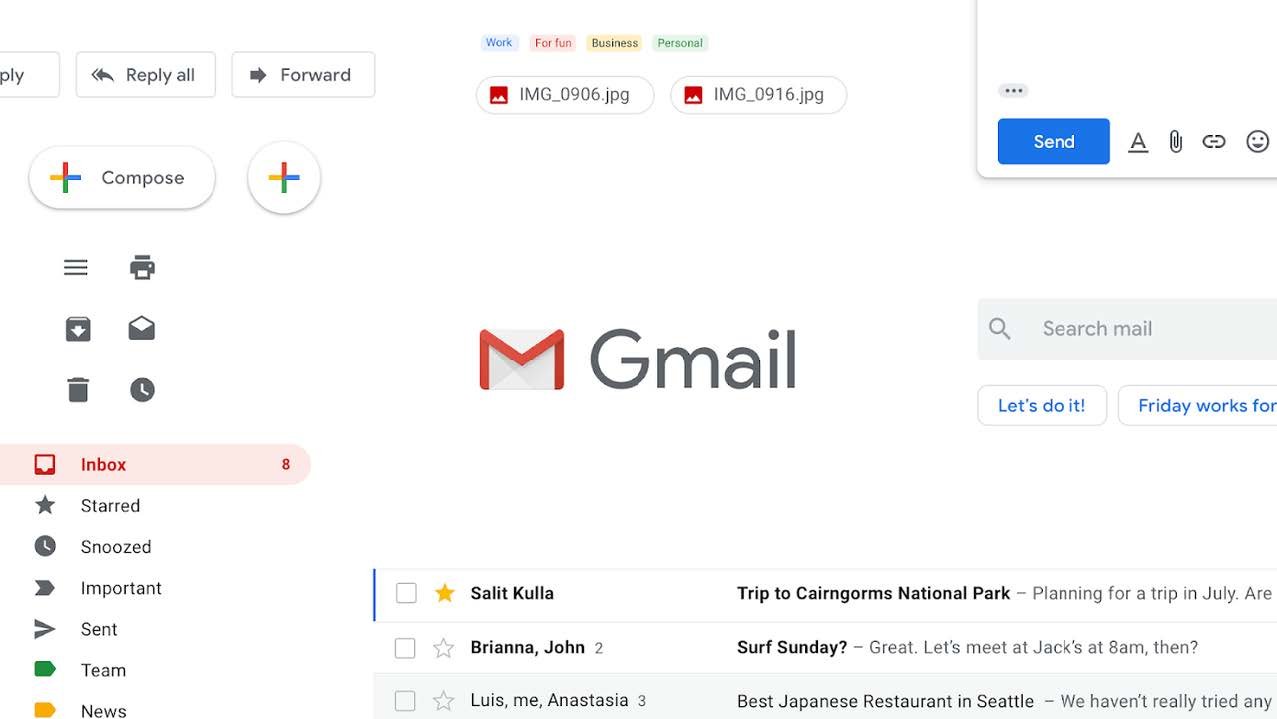
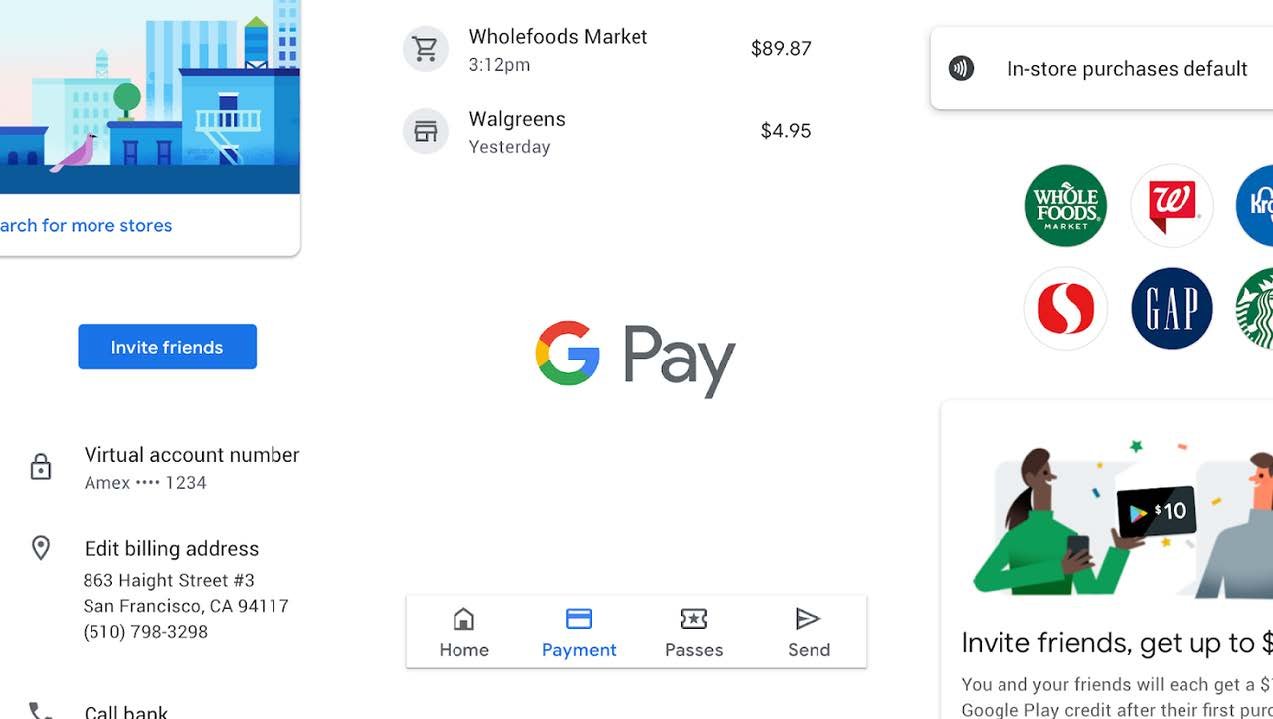
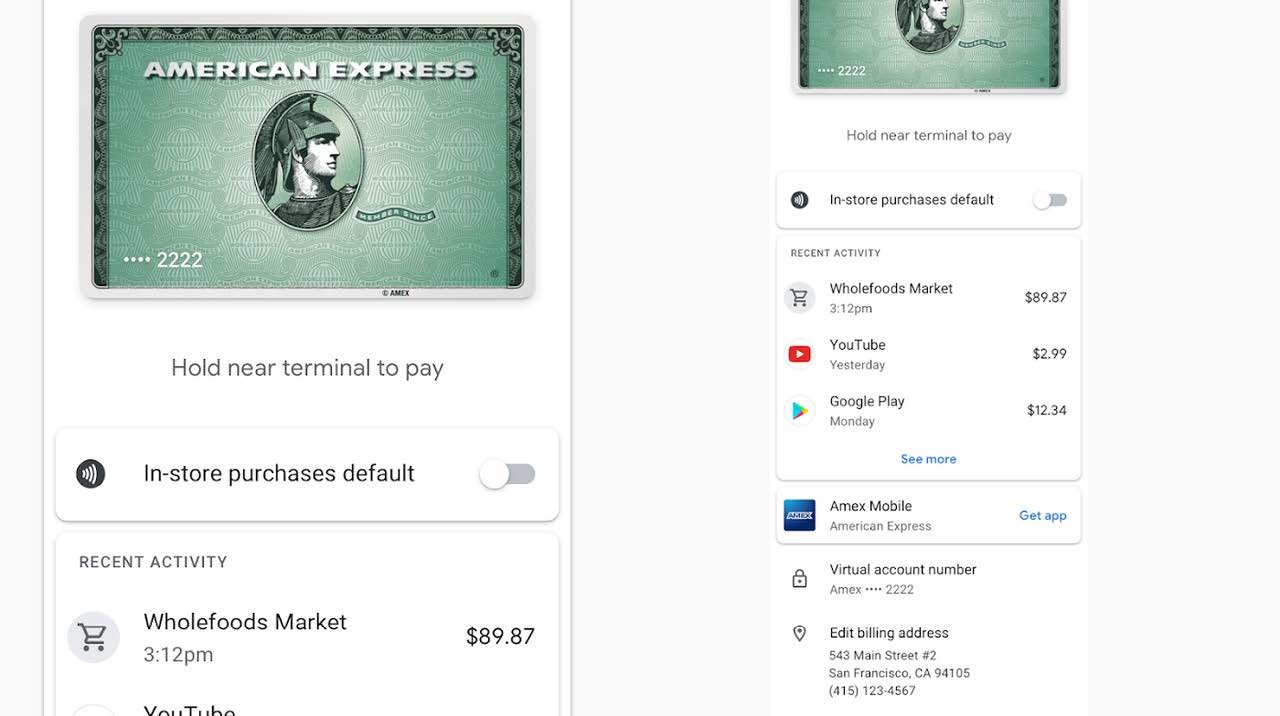
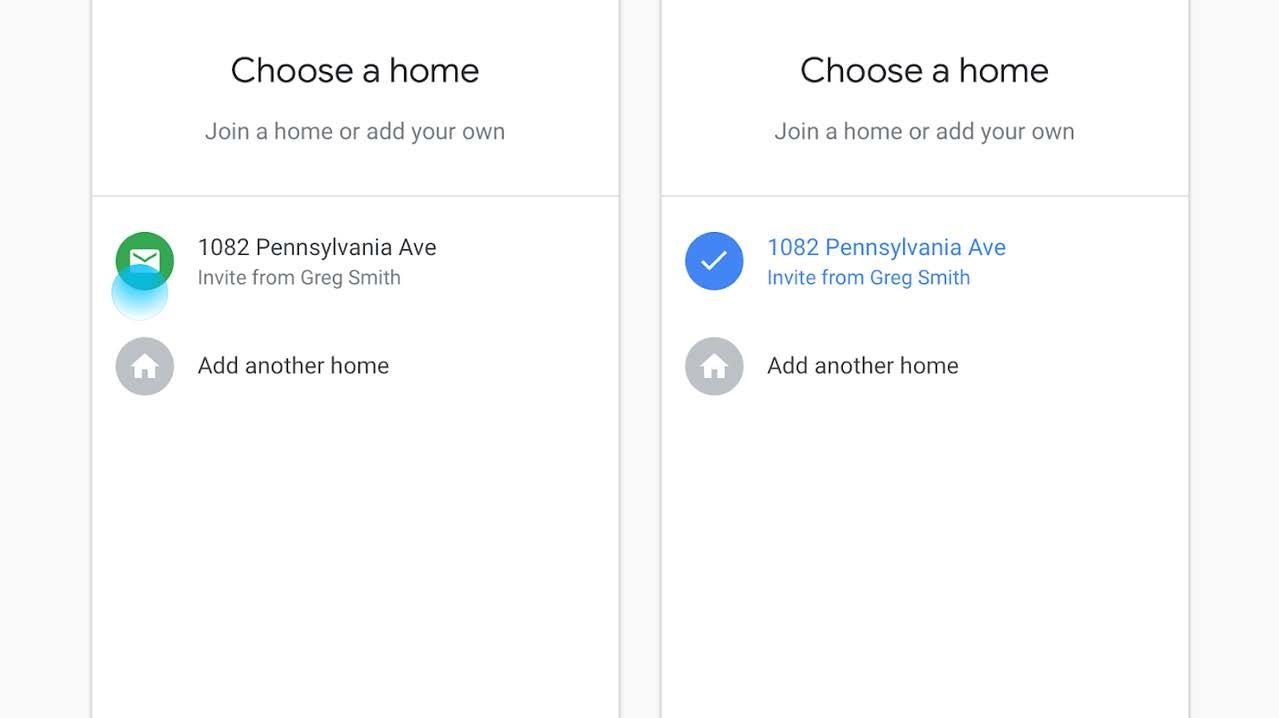
Googleの製品やサービスでマテリアルデザインが採用されている例としては、Google Chrome、Google Drive、Google Maps、Gmail、Google Playなどがあります。また、Android OSでもマテリアルデザインが採用されており、ユーザーインターフェースやアプリケーションアイコンなどがマテリアルデザインに沿ったものになっています。
Design, Material. 「How Google Created a Custom Material Theme」. Material Design. 参照 2023年4月7日. https://material.io/blog/google-material-custom-theme.
マテリアルデザインをUIに採用している企業
マテリアルデザインはGoogleが提唱し、広く採用されているデザイン言語であり、多くの企業が採用しています。以下に、マテリアルデザインをUIに採用している企業の一部を挙げてみます。
- Airbnb Airbnbは、マテリアルデザインを採用した新しいWebサイトを2014年にリリースしました。新しいUIは、直感的かつシンプルなデザインになっており、マテリアルデザインの基本的な要素であるフラットなデザイン、カラフルなパレット、動きのあるアニメーションなどが取り入れられています。
- Dropbox Dropboxは、2015年にリリースされた新しいUIで、マテリアルデザインを採用しました。新しいUIは、より直感的な操作性、クリーンなデザイン、そしてフラットで色鮮やかなアイコンなど、マテリアルデザインの特徴を多く取り入れています。
- Evernote Evernoteは、2017年にリリースされた新しいUIで、マテリアルデザインを採用しました。新しいUIは、よりフラットでシンプルなデザイン、アイコンの明るい色合い、そしてタブレットなどの大画面デバイスでも使いやすいデザインなどが特徴です。
- Uber Uberは、2018年にマテリアルデザイン2.0を採用しました。新しいUIは、より直感的な操作性、クリーンで明確なデザイン、そしてより多くの動きのあるアニメーションなどが特徴です。
- YouTube YouTubeは、2017年にマテリアルデザインを採用した新しいUIをリリースしました。新しいUIは、よりフラットでシンプルなデザイン、アイコンの明るい色合い、そしてタブレットやスマートフォンなどのデバイスでの利用に最適化されたデザインなどが特徴です。
マテリアルデザインの反対例
マテリアルデザインの反対例として、スケッチや水彩画のような手描きのテイストを表現する「スケッチ風デザイン」や、「ノスタルジック風デザイン」、「レトロ風デザイン」などが挙げられます。
これらのデザインは、マテリアルデザインの特徴であるフラットなUIやカラフルな色使い、シンプルな形状をあえて取り入れず、手描き風の質感やレトロな雰囲気を表現することに重点が置かれます。また、マテリアルデザインにはない、模様や手描きの線などが使われることがあります。
これらのデザインは、マテリアルデザインとは異なるデザインスタイルであり、それぞれの特徴を生かして、コンセプトに応じたデザインが行われることがあります。
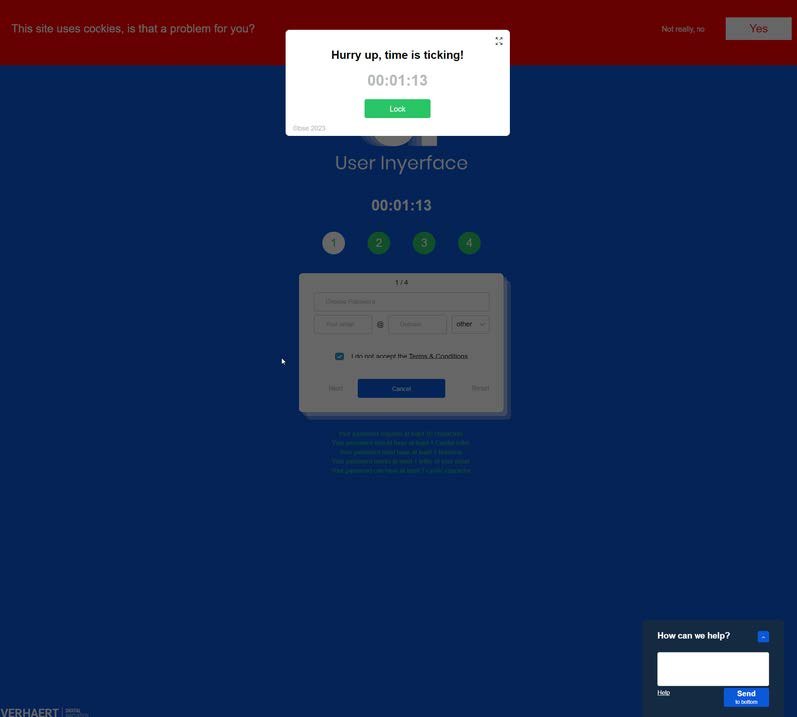
マテリアルデザインの対極
https://userinyerface.com/
というサイトがあります。世界で最も使いづらいUIを極めてみた、というコンセントのジョークサイトですが、マテリアルデザインの目指しているものと対極にあるものなので、正反対のものを通してマテリアルデザインを理解するのに役立ちます。

マテリアルデザインをウェブサイトに導入する方法
マテリアルデザインをウェブサイトに導入するには、以下の手順を参考にしてください。
- マテリアルデザインの原則を学ぶ:Googleが提供する「マテリアルデザインガイドライン」を読んで、マテリアルデザインの原則やコンポーネントを学びましょう。
- ツールの選定:マテリアルデザインを実装するには、デザインツールとしてFigma、Sketch、Adobe XDなどがおすすめです。
- カラースキームの選定:マテリアルデザインには、Googleが提供するカラーツール「Material Color Tool」があります。ウェブサイトのテーマカラーを決めるために利用できます。
- レイアウトの設計:マテリアルデザインには、グリッドシステムやレスポンシブレイアウトの設計が重要です。これらを考慮して、ウェブサイトのレイアウトを設計します。
- コンポーネントの選定:マテリアルデザインには、様々なコンポーネントがあります。ウェブサイトに必要なコンポーネントを選定し、デザインに取り入れましょう。https://m3.material.io/components
- アニメーションの導入:マテリアルデザインでは、アニメーションが重要な役割を果たします。ホバーアニメーションやボタンクリック時のエフェクトなどを導入することで、ウェブサイトをより魅力的に演出できます。
以上の手順を参考にして、マテリアルデザインをウェブサイトに導入してみてください。